12个用来测试/运行代码段最好的在线工具
1) Codepen
CodePen is a perfect tool for the front end side of the web. It offers popular demonstrations and offers advanced functions of proper sharing and embedding. Proper application of this tool can play a big part in testing code snippets with utmost ease and comfort.
2) Dabblet
Another tool for testing code snippets is Dabblet. It’s an interactive playground for testing snippets of CSS and HTML code. Adequate application can play a big part in saving your work, embedding it with other sites and sharing it perfectly. It’s also compatible with modern versions of chrome, safari, and Firefox.
3) Ideone
Ideone is a popular online compiler and debugging tool. It’s is one of the best and most reliable options for snippet testing. This tool allows you to compile secure code and execute it online in various programming languages. Currently, its execution is carried in more than 60 programming languages.
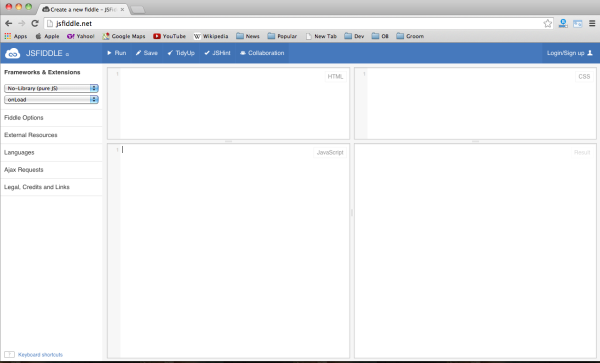
4) jsFiddle
After Ideone, the next tool which can be used is jsFiddle. It is a shell editor which eases the work of writing JavaScript code by creating a custom made environment based on JS frameworks. It also allows the users to select framework and version according to their own choice and preferences
5) Codepad
Codepad is also a popular testing. It’s one of the best online compiler and collaboration tool which can create a short URL of your code for easy sharing.
6) Tinkerbin
Tinkerbin widely used for testing code snippets. It supports coding in HTML5/CSS3/JS and gives output directly on-screen. Even after being in development stage, it works perfectly and delivers efficient results in quick time.
7) JSBin
JSbin is also an efficient debugging tool. Through this, developers can easily share their code via email or chat. Newbies find its interface difficult to use, but experienced developers can use it perfectly and can also select between any JS libraries including, jQuery, JQuery UI, jQM, Prototype, MooTools.
8) Google code playground
The next tool which can be used for testing is google code playground. This tools gives an opportunity to try out all API’s provided by google, tweak the code and see the results. It allows you to test without opening an external editor.
9) Chop
This tool features an easy way to add notes to code snippets and share them perfectly. Its offers a quick, easy and reliable to way to test snippet codes. All you have to do is copy and paste the lines, add the notes and share them by using the unique URL.
10) HTML_CodeSniffer
This tool is a client script which keeps a look on HTML source codes and analyzes disturbance in a fixed coding standard. This written in JavaScript and is free from server side processing. Developers can also enforce custom coding standard by forming their own “sniffs” through this tool.