35个提高开发效率的CSS工具
1. CSS Colorguard

CSS Colorguard helps you maintain the color set that you want, and warns you when colors you’ve added are too similar to ones that already exist. Naturally, it’s all configurable to your tastes.
https://github.com/SlexAxton/css-colorguard
2. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
3. Kouto Swiss

Kouto swiss is a complete CSS framework for Stylus, inspired by great tools like nib, compass, bourbon. kouto swiss gives you a lot of mixins, functions and utilities to code faster, and include the power of caniuse website to make your stylesheets fits your compatibility needs.
4. ConciseCSS

Concise is built so that you have a lot of options handed to you out of the box. It comes built from the ground-up to be mobile friendly and includes a simple grid system, beautiful typography, and a few other bells and whistles. However, it is also built super lean, with a little over 2,000 thousand lines of CSS, and a few hundred lines of JavaScript. Concise is specifically built to be customized, tinkered with, and hacked. The whole goal for people using Concise is that they can use the framework to fuel their own creation. The framework comes with very few pre-defined styles, so overriding styles is never a hassle.
5. A to Z CSS

A to Z CSS is a weekly podcast covering a variety of CSS topics. Each episode is short (generally between 4 and 7 minutes), making them easy to actually learn from.
6. Cody

Cody is a free collection of HTML, CSS, and JavaScript snippets for your website. So far there are snippets for navigation, intros, shopping carts, and more.
7. Spritebox

Spritebox is a WYSIWYG tool for creating CSS from sprite images. You can generate sprites, combine spritesheets, and more.
8. Single Element CSS Spinners

Single Element CSS Spinners is a collection of loading spinners animated with CSS. Each spinner consists of a single div with a class of ‘loader’ and content text of ‘Loading…’. The text is for screen readers and can be used as a fallback state for older browsers.
9. Gridlover

Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css.
10. Anijs

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
11. CSS Shrink

CSS Shrink makes it simple to shrink your CSS files while keeping the markup pretty and well-formatted. It has a couple of options for only removing spaces and comments or for keeping browser-specific markup.
12. Tips

Tips is a tooltip implementation built entirely with CSS. It triggers tooltips on tap or hover, and is simple to configure.
13. Agile

Agile CSS3 Engine lets you generate pure CSS3 animations using JavaScript. It’s easy to use and cross platform compatible. In modern browsers Agile can generate high-quality, high-end visual effects. Especially for mobile devices Agile’s performance is perfect,that helps you build great mobile apps, easy and fast.
14. Lup

Lup is a lightweight and easy to use library to manage and control CSS3 transition.
15. Jeet

Jeet is the most advanced, yet intuitive, grid system on the market today. You can think of it like the spiritual successor to Semantic.gs. Jeet allows you to express your page grid the same way a human would describe it. No more needlessly nesting elements. No more rigid twelve column rules. Enjoy building faster with less code, and more flexibility with Jeet.
16. StyleStats

StyleStats makes it easy to collect data about the CSS styles used on any website. Just enter a URL (you can also upload a file or input the CSS directly) and StyleStats will parse things like font sizes, universal selectors, unique colors, and much more.
17. TukTuk

Tuktuk is a lightweight object-oriented CSS framework for easily creating responsive and fully extensible websites. It includes layouts up to twelve columns, as well as forms, buttons, tables, typography, and more.
18. Pleeease

Pleeease is a CSS post-processor. The main goal of this tool is to perform all treatments that a pre-processor shouldn’t have to do! (eg, dealing with prefixes, convert rem to px, support older browsers, etc.).
19. MotorCortex

MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code.
20. Enjoy CSS

With EnjoyCSS, creating instances for hover, active, and custom class states has never been more simplified than with EnjoyCSS generator. It is one of the many useful CSS tools which every developer and designer should have in their toolbox by which to speed up their work-flow.
21. CSS Prism

CSS Prism lets you enter the URL of any CSS file to view and modify its color spectrum. It also includes a bookmarklet to view the colors from any website.
22. Sencha Animator

It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
23. PCSS

PCSS is a PHP-driven CSS Preprocessor, which aids developer to write CSS code quickly by defining variables, class nesting, default unit and server-side browser specifics. PCSS do server-side processing using PHP 5, so it requires this version to be available on the server where the website is running.
24. CSS Menu Maker

This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menus also it provides source code for all CSS Menus and facilities users to download and tweak the code.
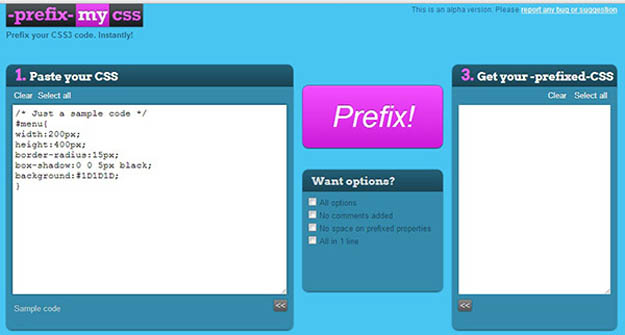
25. PrefixmyCSS

PrefixMyCss lets you prefix your CSS3 code easily. Users have to paste CSS code in to the window to prefix, all vendor prefixes are added to your code, users can safely replace their old code.
26. LayerStyles

It is a HTML5 app for creating CSS3 in an intuitive way. It has Colorpicker which lets you pick any color of the element you’re working on, it facilitates users with Drag and Drop images on to the page to use them as background or to pick their color.
27. TopCoat

Topcoat is a library which consists CSS classes for form elements, buttons, checkboxes, sliders and many more. It is a lightweight tool that would make your website or app look awesome in short period of time.
27. Sky CSS Tool

Sky CSS Tool allows you to create CSS classes almost without using manuscript code. Users would need JavaScript compatible browser for the proper functioning.
28. Extract CSS

extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. These include ids, classes + inline styles and the output can be customized too (indent and brackets usage).
29. CSS Matic

CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients.
30. CSS Lint

CSS Lint is an exciting open source project which helps finding the problems and inefficiencies in the CSS code. As expected, it displays any parsing errors like mis-typed characters which may end-up in non-rendered rules.
31. Quick Form Builder

Quick Form Builder allows you to easily create CSS forms.
32. Tridiv

Tridiv is a free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them. The editor interface displays all views (side, front, top) at the same time and it is possible to use any number of shapes.
33. Spritemapper

Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices. This tool helps developers to optimize available space and the loading time.
34. Stylie

Stylie is a fun tool for easily creating CSS 3 animations. You can configure your animation graphically, tweak it, grab the generated CSS and go!
35. Keyframer

Kyeframer is a handy and useful tool that helps you to create CSS3 animations easily. Using keyframer is quite easy you only need to click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and test your skills.