25个基于Web方便Web开发的工具
1. Flexy Boxes

Flexy Boxes is a flexbox code generator and playground in one. Just set the options for your flexboxes, preview them, and then output the code.
2. Ceaser

Ceaser is a CSS tool that makes it simple to create easing animations. Choose from height, width, opacity, or direction (or combine effects).
3. Fibonacci Flexbox

The Fibonacci Flexbox Composer is an easy-to-use WYSIWYG tool for creating Flexbox layouts. Just use the intuitive tools to split up the layout boxes and then export the HTML and CSS.
4. HTML Minifier

HTML Minifier is a simple web app that minifies your HTML code according to options you select. You can opt to remove comments, collapse whitespace, remove optional tags, and more.
5. Quill

Quill is an open source rich text editor that has an API to make it easy to customize for your own uses. It’s fast and lightweight, with an extensible architecture, semantic markup, and more.
6. Quink

Quink is an open source in-page WYSIWYG HTML editor that’s easy to use. It’s versatile, extensible, and uses the contenteditable features of modern browsers.
7. Tyto

Tyto is a completely customizable, configurable, and extensible organization tool. It has a simple user interface, doesn’t require accounts, and is easy to use and configure.
8. Keyframer

Keyframer is an incredibly easy to use CSS3 animation creation tool. Just click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and that’s all there is to it!
9. Mockup Designer
Mockup Designer, built with Backbone, Backbone-LocalStorage and Html2Canvas, is a super-easy-to-use mockup tool that uses the local storage of your browser as its backend. However the data layer is loosely coupled, so you can integrate with any RESTful API or any Backend service.
10. Net Fiddle

.NET Fiddle simplifies the viewing and testing of .NET code online, without having to open up Visual Studio. It’s based on JSFiddle and includes tools for collaboration.
11. Code Beautify

Code Beautify makes it easier to read a variety of programming languages in a more human-friendly format. It works with CSS, JSON, RSS, XML, HTML, and more.
12. Moqups

Moqups is a HTML5 web app for creating wireframes, mockups or UI concepts. It has 60+ handcrafted SVG stencils built-in, and features.
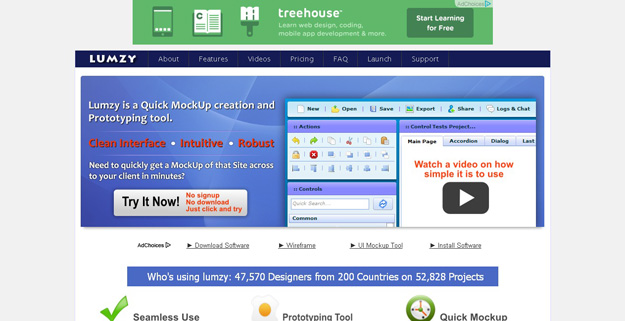
13. Lumzy

With Lumzy, you can create mockups of how your site or application will function by adding events from the extensive list of controls on offer. As well as having great tools for creating your mockup, you can also create Message Alerts, interactive Page Navigation, add Links to external content, and much more. It does offer a great set collaboration tools for live team editing and a chat engine for deliberating over designs.
14. Animatorn

Animatron is an online tool for creating HTML5 animations and interactive content right in your browser. It lets you collaborate with other users, import artwork, create custom shapes, draw directly within the tool, and much more.
15. Framebox

Frame Box does not have an extensive list of features (like the web based apps above). You can drag and drop, re-size and copy/paste the UI units, but its main focus, and why we like it so much, is that it allows you to create your mockup/prototype very, very quickly by using its very easy to use drag and drop interface. Again, this app is FREEand only requires a quick registration.
15. Bargi

Bragi is a browser tool for JavaScript logging, designed for Chrome (but at least somewhat compatible with other browsers). It includes colors, custom log levels, and server reporting functionality.
16. Responsive Design Test Bookmarklet

The Responsive Design Test Bookmarkletlet allows you to view any webpage in multiple screen sizes, simulating the viewport of different devices.
17. Haz.io

haz.io gives you a quick overview of your browser?s support for recent technologies in the world of HTML, CSS and Javascript. Basically, it’s a website for quickly seeing your browser’s HTML5 and CSS3 capabilities.
18. Beefree

BeeFree makes it easy to create an email message that can be used to send a company newsletter, announce a new product, promote a sale, etc. It’s free to use: you don’t even need to create an account of any kind
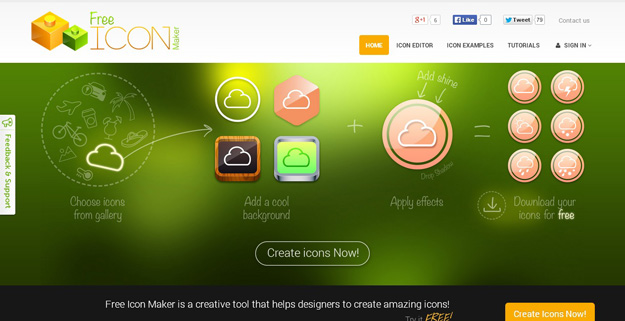
19. FreeIconMaker

FreeIconMaker.com is the first free online icon maker that allows you to create your own templates and share them with others. In this article we will create a set of simple yet trendy flat-style icons using this online icon editor without any Photoshop or Illustrator skills. Enjoy!
20. CSS Rationcinator

CSS Ratiocinator is a tool that will automatically refactor your CSS and generate a new stylesheet for your site. It works by examining your site’s live DOM in the browser and reverse engineering a new, more elegant definition that captures styles down to the last pixel. It addresses the problem of old CSS whose styles accumulate and contradict each other. The Ratiocinator wipes the slate clean and provides a harmonious new beginning.
21. Ment.io

Ment.io gives you @mentions and macros widget based on AngularJS, but with no dependencies on jQuery. The mentio directive is applied to any element that accepts selectable text input and exposes an ngModel. The mentio directive watches the ngModel of the element for changes. If the user enters a sequence of non-wihtespace characters starting with a trigger character, a typeahead menu appears.
22. Method Draw

Method Draw is a fork of SVG Edit, a web based SVG editor. The purpose of Method Draw is to improve the usability and user experience of SVG Edit. It removes some features such as layers and line-caps/corners in exchange for a more simple and pleasant experience.
23. Cedvel

Cedvel is an application for quickly designing and exporting your own grid system . It aims to ease the grid design process and help you explore alternatives.
24. Duri.me

Duri.me is super-simple image-to-DataURI converter. Alll you have to do is drag an image to the drop area and then you press the “Generate Base-64 Code”. After that, all you need to do is click the option you prefer and then simply paste the automatically copied code.
25. Simply Testable

Simply Testable is a free web-based tool that will save you pleanty of time and will take the pain out of routine front-end web testing. It will validate your HTML and give you a detailed overview report of your entire site’s successes and failures.
