20个神奇的jQuery插件和100个多优秀的jQuery资源
jShowOff: A jQuery Content Rotator – jQuery Plugin
jShowOff is a jQuery plugin for creating a rotating content module. It works by creating ‘slides’ from the child elements (eg. <li>) inside a specified wrapper element (eg. <ul>) on which .jshowoff() is invoked. It then rotates through the slides, with options for controls, links, and more. This type of module is often used to promote pages, sections, or features on a site.
Preview:

Download jQuery Content Rotator Plugin
Requirements: jQuery
Compatibility: All Major Browsers
Download: http://github.com/ekallevig/jShowOff
Quick & Easy Zooming With jQuery – Zoomy
Zoomy is simple. Zoomy is easy to implement and customize. Zoomy is a quick and easy plugin that will zoom into a picture. You only need two copies of one image first the display image and then the zoom image. Most CMS systems save or create multiple sizes of an image so its easy to set up. Just link the zoom picture on the display picture, and tell the plugin to use that link when zooming. It takes only a little bit of scripting. Zoomy is a very easy-to-implement jQuery plugin which helps creating zoom-to-image functionality.
Preview:

Requirement: jQuery
Download: http://redeyeoperations.com/plugins/zoomy/zoomy0.5.zip
jQuery Upload/Crop Image: Upload & Crop Image With PHP & jQuery
jQuery upload/crop image tool use for upload and crop different types of images, JPG, GIFs and PNG and you can now upload images and have a random file name (this fixes the caching issue some of you have had) you need “Image Area Select” plugin.
What we needed was a way to upload a JPG image, resize it if required then crop it to given height and width.
Preivew:

Requirement: jQuery, PHP & PHP GD Library
Demo: http://www.webmotionuk.co.uk/jquery/image_upload_crop.php
Download: http://www.webmotionuk.co.uk/jquery/jquery_upload_crop.zip
ProcessWire: PHP CMS + Framework With jQuery
ProcessWire is an open source content management system (CMS) and web application framework aimed at the needs of designers, developers and their clients. ProcessWire gives you more control over your fields, templates and markup than other platforms, and provides a powerful template system that works the way you do. Not to mention, ProcessWire’s API makes working with your content easy and enjoyable. Managing and developing a site in ProcessWire is shockingly simple compared to what you may be used to.
Preview:

Requirements: PHP 5.2.4+, MySQL 5.0.15+
Demo: http://processwire.com/demo/
Download: https://github.com/ryancramerdesign/ProcessWire
jRating – Flexible jQuery Ajax Rating Plugin
jRating is a very flexible jQuery plugin for quickly creating an Ajaxed star rating system. It is possible to configure every detail from” the number of the stars” to “if the stars can represent decimals or not”. There is also an option to display small or big stars and images can be changed with any other file easily.
Preview:

Requirements: jQuery
Compatibility: All Major Browsers
Demo: http://www.myjqueryplugins.com/jRating/demo
Download: http://www.myjqueryplugins.com/jRating/download
The-M-Project: HTML5 Javascript Framework For Cross-Platform Mobile Apps
The-M-Project contains all UI and Core files to build jQuery Mobile based mobile HTML5 Apps. The-M-Project is an exciting HTML5 JavaScript framework for building cross-platform mobile web apps (iOS, Android, Palm webOS, BlackBerry). It makes use of jQuery on the JavaScript part and contains all ui + core files with features like offline support, internationalization and more.
Preview:

Requirements: Git & nodeJS
Compatibility: All Major Mobile Browsers
Demo: http://the-m-project.net/showcase.html
Download: http://the-m-project.net/latest_stable.zip
Arbor.js: Graph Visualization Library Using Web Workers & jQuery
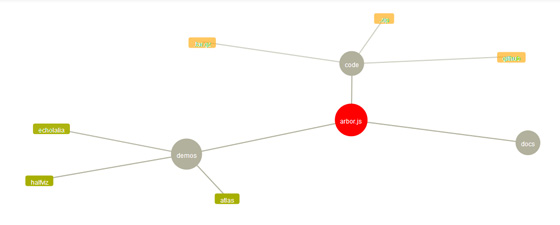
Arbor.js is a graph visualization library built with web workers and jQuery. It provides an efficient, force-directed layout algorithm, abstractions for graph organization and screen refresh handling.
The library doesn’t force a specific method for screen-drawing and you can use it with canvas, SVG, or even positioned HTML elements; the best one that fits your project.
Preview:

Requirements: jQuery
Compatibility: All Modern Browsers
Download: https://github.com/samizdatco/arbor
Simplify & Customizable Form Validation With jQuery.validval Plugin
jQuery.validVal is a plugin designed to simplify & customizable form validation. It is highly customizable, very feature rich and can easily be dropped on any type of HTML-form (even AJAX-forms) with very little effort. It can be used for validating any kind of HTML form (including Ajaxed ones) and works by defining the rules within class names.
Preview:

Requirements: jQuery
Compatibility: All Major Browsers
Demo: http://validval.frebsite.nl/examples.php
New FancyMoves Jquery Product Slider
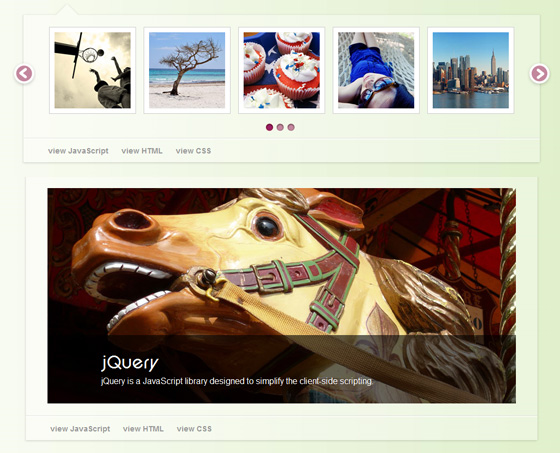
FancyMoves is a great slider to show off services, products, or whatever you can dream up. The main image is enlarged to attract your focus. There are three ways to navigate to the next / last item: using your keyboard arrows, using the left and right arrows on the sides of the slider, or simply clicking on the next or last item in the slider.
FancyMoves, a new jQuery Product slider for your website or blog. This slider is built off the Moving Boxes slider, with FancyBox for expanding images.
Preview:

Requirement: jQuery
Demo: http://webdesignandsuch.com/posts/jquery-product-slider/jQuery-productSlider/index.html
Download: http://webdesignandsuch.com/posts/jquery-product-slider/jQuery-productSlider/FancyMoves.zip
jQuery Plugin For Cloning Form Elements:Sheepit!
SheepIt is a jQuery plugin that allows you to clone form elements dynamically. It is very useful to develop advanced forms that require the same type of load data multiple times.
Sometimes, a static form is not enough as we may want to make it possible for user to define a flexible number of addresses, phones, e-mails, etc.
This is where SheepIt!, a jQuery plugin comes in. It allows cloning form fields dynamically where end-users can easily decide to insert a new field (or remove a manually inserted one).
Multiple form elements can be added at the same time and there are callbacks provided for each events (before/after the insertion of elements).
Preview:

Requirements: jQuery 1.4+
Compatibility: All Major Browsers
Demo: http://www.mdelrosso.com/sheepit/index.php?lng=en_GB…
Download: http://www.mdelrosso.com/sheepit/index.php?lng=en_GB&sec=download
Download jQuery Overlay Effect Menus
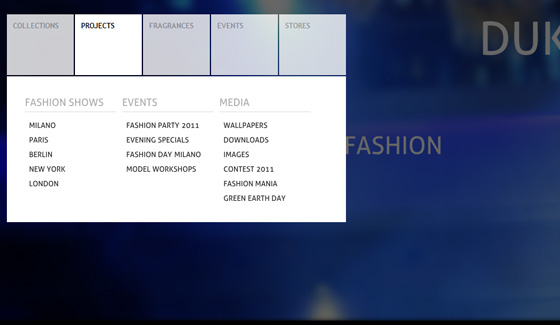
In this tutorial we are going to create a simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu area will expand. We will create this effect using jQuery.
Preview:

Requirements: jQuery
Compatibility: All Major Browsers
Demo: http://tympanus.net/Tutorials/OverlayEffectMenu/
Download: http://tympanus.net/Tutorials/OverlayEffectMenu/OverlayEffectMenu.zip
File Download jQuery Plugin: jDownload
jDownload is a jQuery plugin which aims to provide more details to the end users about the file to be downloaded.
Once a download link is clicked, it sends an Ajax query to a PHP file which returns the name, type and size of the file in a modal window.
Preview:

Requirements: jQuery & jQuery UI
Compatibility: All Major Browsers
Download: http://code.google.com/p/jquery-jdownload/downloads/list
Creative Radical Web Typography With jQuery – Lettering.js
Lettering.js, a lightweight and easy to use Javascript <span> injector for radical web typography aims to fill this gap.?
It simply divides any given element into pieces of <span>s wrapping each letter with a custom class.
Preivew:

Requirements: jQuery
Compatibility: All Major Browsers
Download: http://github.com/davatron5000/Lettering.js
SlideNote:jQuery Plugin For Sliding Notifications
SlideNote is a customizable, flexible jQuery plugin that makes it easy to display sliding notifications on your website or in your web application. For more information or to see a demo, scroll down. The plugin displays the contents of any URL and, optionally, it can display only the contents of an element inside that URL.
Preview:

Requirements: jQuery
Compatibility: All Major Browsers
Download: http://github.com/tommcfarlin/slidenote
jQuery Horizontal Accordions – jQuery Plugin for Easy Accordion
Easy Accordion is a highly flexible jQuery plugin for creating horizontal accordions quickly.
It generates the accordion from definition lists (dts, so it is SEO friendly) and has support for multiple instances to be ran on the same web page.
The plugin can slide any content like images, lists, Flash, etc. and its look can be totally customized via CSS.
There are multiple options offered like setting the slide to be displayed on initial load, auto-display to be on/off and including the slide number or not.
Preview:

Requirements: jQuery
Compatibility: All Major Browsers
Demo: http://www.madeincima.eu/samples/jquery/easyAccordion/
Download: http://www.madeincima.eu/samples/jquery/easyAccordion/scripts/jquery.easyAccordion.js
carouFredSel – Infinite jQuery Carousel Scroll Horizontal & Vertical
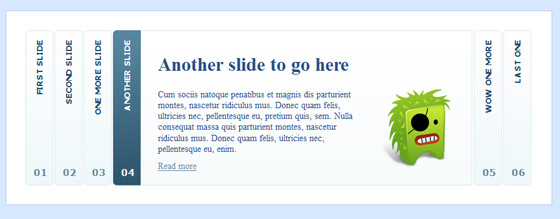
carouFredSel is a jQuery plugin that converts any kind of HTML element into an infinite and circular carousel. It can scroll one or more items at the same time both horizontally or vertically.
jQuery.carouFredSel is a plugin that turns any kind of HTML element into an infinite, circular carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.
The carouFredSel-plugin was built using the jQuery-library.
It is licensed under the MIT-license.
Preview:

Requirement: jQuery
Download: http://caroufredsel.frebsite.nl/downloads/carouFredSel-2.1.3.zip
Website: http://caroufredsel.frebsite.nl/
Slick jQuery Image Slider Plugin “Orbit”
Orbit is a lightweight (2.8kb compressed) jQuery plugin for displaying multiple images in a limited space.The HTML markup is pretty clean, just an element that wraps multiple images where the captions are generated from the title tags of these images.
Most jQuery image sliders hover at around 8 kbs for minified versions, and around 15kbs or more for uncompressed development files, but what if there was a way to keep the simple fades, slides, and a couple other nifty bits, but strip the bloated and corny diagonal-cross fades or spiral dissolves. But wait! Oh snap, there is a way, and it’s called Orbit.
Preview:

Requirements: jQuery
Compatibility: All Major Browsers
Website: http://www.zurb.com/playground/jquery-image-slider-plugin/Orbit_Kit.zip
100+ Excellent jQuery Resources
- jSocialize – jQuery version of mooSocialize!
- jQuery Virtual Tour
- jQuery Shoutbox
- Coda Bubble Tooltip
- Flexigrid – Data Grid/Table
- Humanized Messages
- Img Notes
- Featured Content Glider
- Anti-aliased Rounded corners with JQuery
- jqDnR – Minimalistic Drag’n’Resize
- jScrollPane
- jQuery Date Picker
- jQZoom
- jQuery Star Rating Plugin
- jquery.combobox
- Scrollable HTML table
- Accessible News Slider
- Damn Small Rich Text Editor v0.2
- jFlow 1.2 – The Ultra-lightweight Fluid Content Slider
- Easy jQuery Pull Quotes
jQuery Tutorials
- jQuery Crash Course
- Getting Started with jQuery
- AutoCompleter Tutorial
- Multiple File Upload Magic
- jQuery for JavaScript programmers
- Easy Ajax with jQuery
- jQuery in 15 minutes
- jQuery Tutorials for Designers
- Wrapping Images With A Drop Shadow
- Simplify Ajax development with jQuery
- Rounded Corners
- Getting Around The Minimum Height Glitch
- Multiple Fancy Drop Caps
- Semitransparent rollovers made easy with JQuery
- Using JQuery to modify presentation while preserving document semantics
- Fancy Drop Cap
- Easy Multi Select Transfer with jQuery
- Javascript Tooltips on Steroids
- Edit In Place with AJAX
- Style Sheet Switcheroo
- Safer Contact Forms Without CAPTCHA’s
- Photo Slider Tutorial
- Text box hints
- 5 JavaScript Tricks Made Easy with jQuery
- JQuery Pop-up Menu Tutorial
- A Quick Code Igniter and JQuery Ajax Tutorial
- jQuery and XML revisited
- What is JSONP?
- Creating A Sliding Image Puzzle Plug-In
- Slide out and drawer effect
- Creating accessible charts using canvas and jQuery
- jQuery liScroll – a jQuery News Ticker
- Visual jQuery 1.1
jQuery Plugin Directoies
- Visual jQuery 1.1
- Plugins | jQuery Plugins
- jQueryPlugins.com – The Home Of All jQuery Plugins
- 240 jQuery plugins
jQuery Video Tutorials
- Jquery Smooth Scrolling Tutorial
- jQuery AJAX forms Tutorial
- swfupload ajax jquery drupal module image editor
- jQuery 1.2.3
- Drag and Drop JQuery + AJAX
- jComboBox demo Tutorial
jQery Podcasts
- Drupal Podcast No. 53: Javascript/JQuery in Drupal | Lullabot
- Podcast 52: Javascript Libraries :: Boagworld
jQuery ebooks
jQuery Cheat Sheets
- Color Charge jQuery Cheat Sheet (PNG Image, 1313×900 pixels)
- Charlotte web design jQuery Cheat Sheet (pdf)
- Jquery Cheat Sheet 1.2. (pdf)
Further Reading
- 50+ Amazing jQuery Examples
- 24 ways: Unobtrusively Mapping Microformats with jQuery
- A List Apart: Articles: Frameworks for Designers
- mad.ly – JQuery Ajax + Rails
- 1007 + Ajax/Javascript/Dhtml examples and demos to download
- QuarkRuby: Why I moved from Prototype to jQuery
- XML.com: jQuery and XML
- A List Apart: Articles: Prettier Accessible Forms
- Agile Ajax: jQuery vs. Prototype v.JavaScript with or without training wheels
- AlternateIdea: Your Mommas So Fat…Prototype vs. JQuery Edition
- Ajaxian » Prototype and jQuery: A code comparison
- 45+ Fresh Out of the oven jQuery Plugins
- Learning jQuery » A Plugin Development Pattern
- jQuery: » About client-side form validation and frameworks
- Why jQuery is The Answer » Articles » Lucumr
