40个HTML5开发工具
Cloak

Cloak is an excellent library for those who want to write networked HTML5 games with the help of Node.js! In this case, networked means that the games you’re going to be building are going to be either validated single player games, or multi-player games. The games you build with Cloak are going to have both; client and server. (HTML5 & JavaScript)
HTML5 Maker

You can rest assured that HTML5 animation is going to become a huge thing in the coming years, not only because it’s an effective way to display web animations, but because advertising companies are going to droll all over it!
The HTML5 Maker provides you with dozens of templates to choose from, no longer do you need to spend time building animations from scratch. May I add that, this tool is also perfect for creating banner ads for products that don’t have banners.
font dragr

font dragr allows you to easily test custom fonts, through the @font-face at-rule, without the need for any CSS coding or knowledge of CSS coding. All you need to do is drag and drop.
It alleviates the cumbersome nature of testing custom fonts and allows you to quickly and easily load in a font, play around with it and see if it’s the right one for you.
CanvasLoader Creator

It’s not as easy as moving your hands to create great HTML5 loaders, but thanks to this great tool we can create custom loaders in seconds, and just as easy it is to implement them, the only requirement is the CanvasLoader Library which you can get from the site itself
SproutCore

How about a nice and sophisticated open-source framework to play with? SproutCore has been around for years, and their MVC experience dates way back. For example, the Kobo eBook reader is using SproutCore to power some of its infrastructure. SproutCore openly welcomes developers with big data requirements.
Onsen UI

Onsen UI can be used to develop hybrid, and web apps. It’s particularly popular in the mobile development scene. The built-in jQuery Mobile support will make sure that your apps feel native, and aren’t losing not a single millisecond from the overall performance. Not only is it beginner friendly, it goes together perfectly with PhoneGap, and Cordova.
Stitches

I’m sure you already know that by using sprites we can singificantly reduce the amount of requests that the browser is sending against your website. If you don’t know how to create HTML5 sprites manually, you can use this drag and drop interface to give you a hand. It’s a very flexible sprite generator, and to my surprise – you can actually export the sprites in LESS format as well. Any more of these you know about?
Animatron

I’m pretty sure that I have had one of the team members of Animatron submit a guest post for this site, and I was right. Animatron is another great HTML5 tool for creating mobile-friendly animations, banners, and infographics. The free plan includes up-to 20 free projects, but I feel that you’ll want to upgrade as quickly as possible – given that you need high-quality animations built quickly.
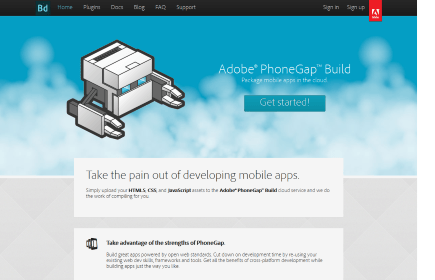
PhoneGap

We already mentioned PhoneGap, what it is is a mobile app development framework – built on top of the Apache Cordova project. You can use PhoneGap to write apps with JavaScript, CSS, and HTML; then compile the app to deploy to mobile devices, without losing native functionality. It’s a cloud based service that allows you to build mobile apps in the cloud.
Create.js

I have given thought to this before, I tried using some of the front-end live editors for WordPress, but that didn’t seem to give me the experience I was looking for. Create.js is a comprehensive web editing interface for Content Management Systems. Basically, by installing Create – any content that can be edited by you; becomes editable. You can then push the changes back to your CMS. I’ve to experiment with this myself. If you’ve used this before, any tips or advice?
XRAY

XRAY is a bookmarklet for seeing the box model for any element on any web page. It works with all major browsers.
Foundation

Websites, blogs, eCommerce stores, and a whole lot more gets built with Foundation. You’ve to admit that the framework looks really sleek design wise, and the community behind it will welcome you with open hands. I might have to use this for a WordPress theme that I wanted to build. Any recommendations?
Modernizr

Modernizr is a JavaScript library that detects HTML5 and CSS3 features in the user’s browser. To make it more understandable, if you’re using all the new technologies (like many of those you see in this post) then chances are that you’re not really supporting all the browsers. Many old browsers fall behind on new tech, and this is where Mondernizr comes in – it will automatically analyze whether the given browsers supports all of the elements on the page, if not – it will serve the website without the feature, without breaking the site.
Typekit

Typekit is a subscription font service that brings thousands of fonts from foundry partners into one library for quick browsing, easy use on the web or on your desktop, and endless typographic inspiration.
Patternizer

Great for those designers and developers who’re constantly building styles and themes using HTML5. It’s a simple pattern generator for stripes, if you’re interested in more of these generators – use the search button to search for pattern generators, I have already covered that subject earlier this year!
HTML KickStart

If you’ve ever used Bootstrap (which we will look at shortly), then this is a great alternative to try. I was blown away by some of the elements, especially the menu tabs and also the code/pre section that developers will simply ADORE! There are also over 200 free icons included, great stuff.
Bootstrap

You must be living under a heavy rock if you don’t know what Bootstrap is, it’s the most popular development framework in the World, and what great timing for this post – as there was a new version released a week ago, and also an announcement was made that Bootstrap 4 would see an alpha release in the coming weeks. It’s a great development framework for anyone to practice working with. Many of the websites you browse today are using Bootstrap to power their design choices.
Tumult Hype

Have you ever seen those fancy HTML5 animated sites? Well, chances are that many of them have been built using Hype; a great tool for building interactive and animated websites on the fly. You can easily create interactive pages that will work on computers, mobile devices, and tablets.
The only problem you might experience with this tool is the price, but it does offer a free trial to begin with.
Mixeek

This free application can be used to built animated HTML5 & CSS3 websites with hardly any effort. You only need to know the basics of JavaScript, CSS and HTML to get this stuff up and running. What better way to show the capabilities of a tool than by looking at example programs. Here’s the official Mixeek Gallery.
HTML5 Audio

In a hurry? Need a quick way to create HTML5 audio? Modern browsers all support HTML5 audio, but do so with different audio formats. See the official page to learn about those formats, and to experiment with creating your own players.
RazorFlow

Are you constantly finding yourself in a situation where you need an accessible HTML5 dashboard? You can use RazorFlow to quickly build mobile-friendly and interactive dashboards in JavaScript, and PHP. No need to ponder about cross-browser support, just the the API to built feature-rich dashboards.
Web Directions Tools

Here we have a compilation of tutorials, and HTML5 & CSS3 tools. There are tools to work with audio, video, even caching for HTML5. And then there are tons of tools for CSS3; animations and gradient generators.
Outliner

You’ve to be careful using this tool, it doesn’t work on large websites. You can easily outline the structure of a website, or your code by using this tool. I can think of a few uses for this, but unfortunately it lags out for larger than few elements pages.
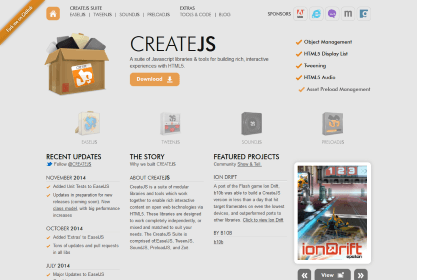
CreateJS Suite

We’ve got two HTML5 tools in this list that share the same name, don’t get confused. This suite is a collection of libraries that will enhance your HTML5 development experience. One of the most popular libraries out of this suite is EaselJS: a solution for working with rich graphics and interactivity with HTML5 Canvas.
HTML5test

As a web developer you should always be aware of the available HTML5 functions of your browser. Not only does it help to better prepare, it allows you to create applications for all browsers at once. Well, I suppose you do have to learn the majority of these for all the browsers.
Sketch Toy

Sketch Toy is a free online drawing application that lets you share step-by-step replays of your work with friends.
Mercury Editor

If you’re looking for a sophisticated content editor, then look no further than Mercury. You can instantly preview how the tool works on the GitHub page, but I have to say that while this is similar to your typical content editor – the Mercury tool assumes that it can edit the whole site, which it can – by analyzing and adapting to page elements.
Spritebox

I did ask for more of these type of tools to be recommended, but looks like I found some on my own. Spritebox gives you access to tools such as: sprite generator, ability to combine spritesheets, and the ability to export your sprites in the format of CSS, SASS and LESS!
BrowserQuest

It may not be a literal tool to use for your development needs, but I felt I needed to include this to show you just what HTML5 is capable of, and what the future is going to look like.
, __ __ /|/ \ / \ | __/ ,_ __ , _ ,_ | __ | _ , _|_ | \/ | / \_| | |_/ \_|/ / | |/ \| | | |/ / \_| |(__/ |_/\__/ \/ \/ \/ |__/ |_/\__/\_/ \_/|_/|__/ \/ |_/ Mozilla presents an HTML5 mini-MMORPG by Little Workshop * Client libraries used: RequireJS, Underscore.js, jQuery, Modernizr * Server-side: Node.js, Worlize/WebSocket-Node, miksago/node-websocket-server * Works with latest versions of Firefox, Chrome, Safari, Opera, Safari Mobile and Firefox for Android |
HTML5 Please

Very similar to the tool we looked at above, only difference is that you can manually lookup functions and see whether they work across all browsers, or just a few. Handy tool to have for any HTML5 developer.
HTML5 Reset

Now that modern browsers are starting to support some of the really useful parts of HTML5 and CSS3, it’s time for our best practices to catch up, and the guys behind HTML5 Reset thought it would be a good idea to put those files/templates out there for everyone to use. It’s not a mandatory way of developing, but it certainly can help with productivity and time saving.
CutJS

Want to experiment with building games with HTML5? Here’s a nice and supported 2D engine that will let you build games for nearly every platform out there. There are so many demos, examples and tutorials to look at – this is a great starting framework for anyone curious about web game development.
MontageJS

MontageJS is a must-have HTML5 front-end framework for building epic single-page applications. It uses proven software principles, and design patterns to help you build an state of the art architecture for your projects, as well as to provide a one of a kind user-experience. On top of that, Montage is quite easy to learn – because it follows the current web standards.
HTML5 Boilerplate

Boilerplates are also known as blank-themes, basically a framework that you can use to build something new from scratch, but without having to build your own elements. HTML5 Boilerplate helps you build fast, robust, and adaptable web apps or sites. Kick-start your project with the combined knowledge and effort of 100s of developers, all in one little package.
On/Off FlipSwitch

Generate pure CSS3 On/Off flipswitches with animated transitions. I don’t think there is much more to say about this, other than it is fully customizeable.
Rendera

Look up JavaScript code editors on this blog; you’ll find Rendera already discussed in one of the posts. It’s a really great tool for live editing your CSS3 and HTML5 code, and I fully agree with the statement that it is going to help you learn both languages in a much more quick way. (possibly even efficient)
Literally Canvas

Learn how to draw a canvas using HTML5. The project is fully open-source which means that you yourself can learn how to build such a tool, be it for learning purposes or for a project of yours. I can’t wait to see what the future holds for this technology. (3D editing in the browser, seamless?)
Liveweave

If you didn’t enjoy the simplicity of Rendera, you can try and play around with Liveweave. It’s another real-time editor that works with CSS3, HTML5 and JavaScript. There is an integrated color generator available, and there is also support for some of the most used libraries on the web – giving you a chance to finally practice working with them in a safe environment.
Maqetta

Maqetta is an open source project that provides WYSIWYG visual authoring of HTML5 user interfaces. The Maqetta application itself is authored in HTML, and therefore runs in the browser without requiring additional plugins or downloads.
Dimensions

Working with designs and mockups a lot? Then get this Chrome browser extension to help you measure dimensions between elements. Very useful to those designers who’re in the UX and UI field.