纯原生js移动端城市选择插件
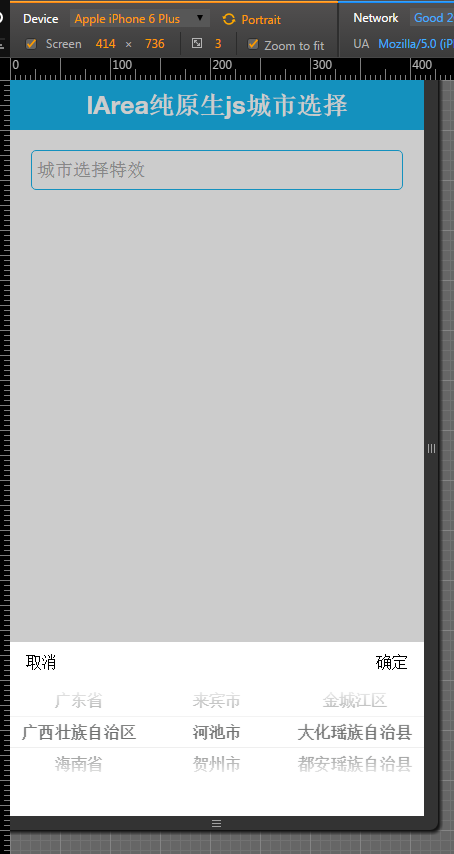
接着上一篇纯js移动端日期选择插件,话说今天同事又来咨询省市县联动的效果在移动端中如何实现,还是老样子,百度上一搜,诶~又全是基于jquery、zepto的,更加可恨的是大多数都是PC版的,三个select标签!!!这在移动端上的体验太low了,我想以我的脾气肯定是要自己做的,正好之前做了日期选择,那就依葫芦画瓢自己再做一个吧,来来来,先上效果图:

用法
在html页面中引入input标签,写法如下:
<input id="demo1" type="text" readonly="" name="input_area" placeholder="城市选择特效"/>
将样式文件引入到页面中:
<link rel="stylesheet" href="css/common/lArea.css">
同时引入js文件到页面中:
<script src="lArea.js"></script>
初始化插件:
var area = new lArea(); area.init({ 'trigger': '#demo1',//控件ID 'data':lAreaData//数组格式数据源,可扩展为自定义数据源 });
lAreaData是我自己组织的一个城市数据源数组,定义在js插件脚本中的底部,数据源的格式为:
1 var lAreaData = [{ 2 "id": "2", 3 "name": "一级", 4 "child": [{ 5 "id": "21", 6 "name": "二级1", 7 "child": [{ 8 "id": "211", 9 "name": "三级1" 10 }, { 11 "id": "212", 12 "name": "三级2" 13 }, { 14 "id": "213", 15 "name": "三级3" 16 }] 17 }, { 18 "id": "22", 19 "name": "二级2" 20 }, { 21 "id": "23", 22 "name": "二级3" 23 }] 24 }];
结构我想大家一看就能明白,所以大家可以依照自己的需求灵活的自定义需要产生联动的数据源。
这款纯js的移动端城市选择插件本身体积很小,去掉lAreaData变量体积不到5kb,适用于在移动端中实现省市县联动效果,其实这个插件要比上一篇的日期选择插件重要的多,因为日期插件移动端有原生的,而移动端中城市选择插件没有原生的,而且项目中的这类需求出现频率是非常高的。
独乐乐不如众乐乐,如果伙伴们手上没有移动端城市选择插件不如先拿我这个应付一下吧!
项目地址:https://github.com/xfhxbb/LArea



