smooth-app-bar-layout
介绍:
谷歌 Support Design AppBarLayout的流畅版本。
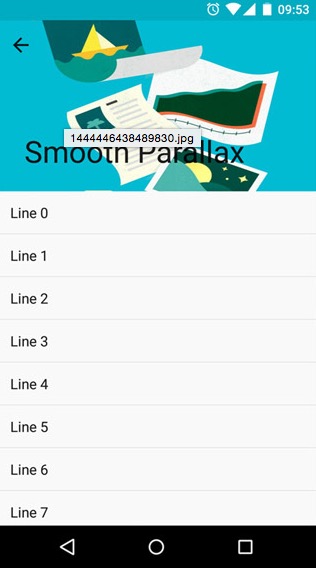
运行效果:

使用说明:
如果你使用过AppBarLayout,你应该知道在fling的时候存在一个问题。这里可以知道我说的是什么问题:
http://stackoverflow.com/questions/30923889/flinging-with-recyclerview-appbarlayout
https://code.google.com/p/android/issues/detail?id=177729...
使用
很简单,只需三步:
-
把android.support.design.widget.AppBarLayout换成 me.henrytao.smoothappbarlayout.SmoothAppBarLayout。
-
去掉 app:layout_behavior="@string/appbar_scrolling_view_behavior"。
-
Add header to your scroll view or recyclerView. Or set paddingTop andclipToPadding="false" to your RecyclerView, like this:
-
在scroll view 或者 recyclerView中添加header。或者在RecyclerView上设置 paddingTop 和 clipToPadding="false" (然而作者的例子中并没有这样做),比如:
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:paddingTop="@dimen/header_height" />
Google Support Design原来的AppBarLayout
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_collapseMode="pin"
app:navigationIcon="@drawable/ic_toolbar_arrow_back"
style="@style/AppStyle.MdToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</android.support.design.widget.CoordinatorLayout>
SmoothAppBarLayout
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<me.henrytao.smoothappbarlayout.SmoothAppBarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_collapseMode="pin"
app:navigationIcon="@drawable/ic_toolbar_arrow_back"
style="@style/AppStyle.MdToolbar" />
</android.support.design.widget.CollapsingToolbarLayout>
</me.henrytao.smoothappbarlayout.SmoothAppBarLayout>
</android.support.design.widget.CoordinatorLayout>
SmoothCollapsingToolbarLayout
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<me.henrytao.smoothappbarlayout.SmoothAppBarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_collapseMode="pin"
app:navigationIcon="@drawable/ic_toolbar_arrow_back"
style="@style/AppStyle.MdToolbar" />
<me.henrytao.smoothappbarlayout.SmoothCollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left|center_vertical"
android:minHeight="?attr/actionBarSize"
app:sctl_avatar_id="@+id/avatar"
app:sctl_collapsed_avatarSize="?attr/mdIcon_sm"
app:sctl_collapsed_offsetX="?attr/actionBarSize"
app:sctl_collapsed_offsetY="0dp"
app:sctl_collapsed_subtitleTextSize="14dp"
app:sctl_collapsed_titleTextSize="16dp"
app:sctl_expanded_avatarSize="?attr/mdIcon_lg"
app:sctl_expanded_offsetX="?attr/mdLayout_spacing_md"
app:sctl_expanded_offsetY="?attr/mdLayout_spacing_md"
app:sctl_expanded_subtitleTextSize="16dp"
app:sctl_expanded_titleTextSize="34dp"
app:sctl_subtitle_id="@+id/subtitle"
app:sctl_title_id="@+id/title">
<ImageView
android:id="@+id/avatar"
android:layout_width="?attr/mdIcon_sm"
android:layout_height="?attr/mdIcon_sm"
android:layout_gravity="center_vertical"
android:src="@drawable/ic_blank_circle" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="?attr/mdLayout_spacing_md"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:text="Title"
style="@style/MdText.Title" />
<TextView
android:id="@+id/subtitle"
android:text="Subtitle"
style="@style/MdText.Body1" />
</LinearLayout>
</me.henrytao.smoothappbarlayout.SmoothCollapsingToolbarLayout>
</android.support.design.widget.CollapsingToolbarLayout>
</me.henrytao.smoothappbarlayout.SmoothAppBarLayout>
</android.support.design.widget.CoordinatorLayout>

已下载
0