顾名思义Chrome开发工具就是一个工具,它允许Web开发人员可以通过浏览器应用程序干预和操作Web页面,也可以通过这个工具调试和测试Web页面或Web应用程序。有了这个工具,你可以做很多有趣的事情:
◆调试界面的问题
◆使用断点调试JavaScript代码
◆优化你的代码
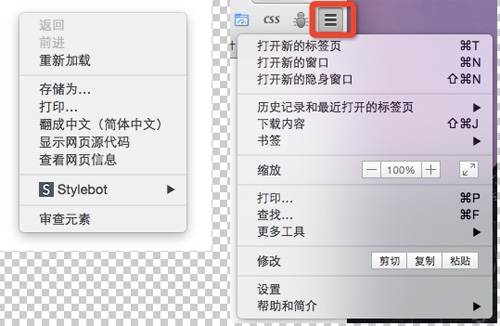
打开开发者工具,你只需要在页面的任意位置右击鼠标,选择检查元素或从右上角菜单中选择“工具>更多工具>开发者工具“。
下面示例演示的都是在Google Chrome的Canary浏览器下做的演示。
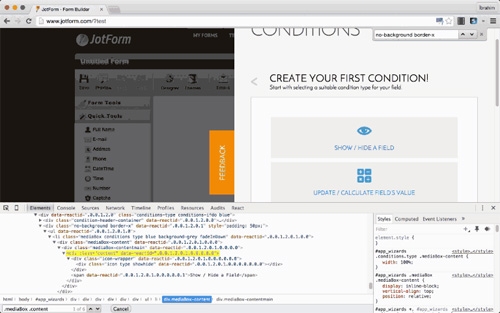
1.快速编辑HTML元素
试一试:
◆选择"Elements"面板
◆选择"Elements"面板内的一个DOM元素
◆双击你需要打开的DOM元素标签,你就可以编辑它
当你完成之后会自动更新和关闭标签
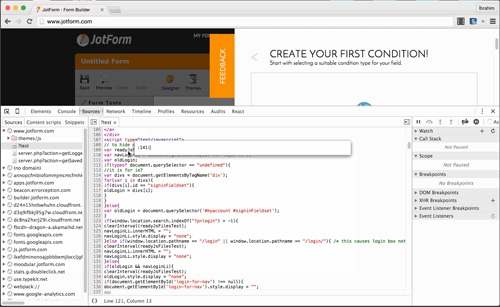
2.到指定的行数
你可以在“Sources”面板中选择指定的文件中使用“:行数:列数”的功能。试试快捷键CMD + O。
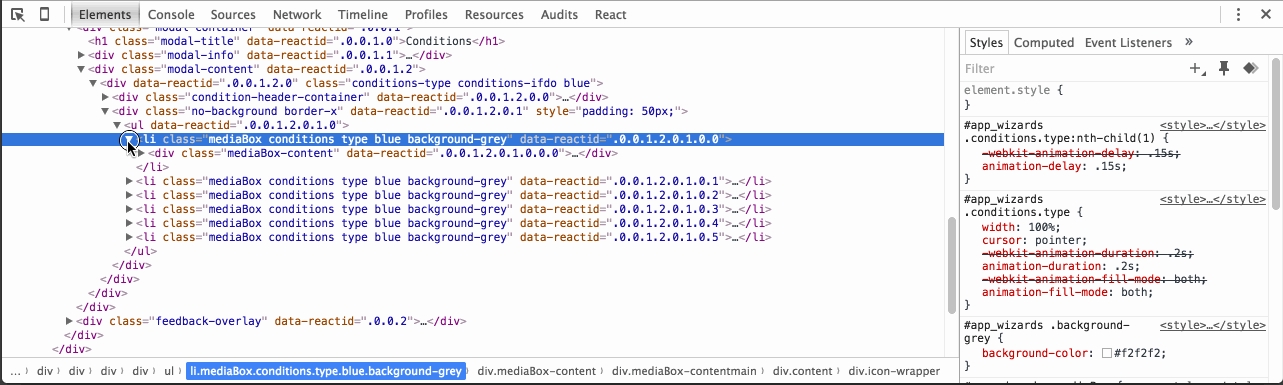
3.展开所有子节点

试一试:
◆选择"Elements"面板
◆选择DOM元素和在带有剪头的地点按住Alt +点击鼠标左键,可以展开所有子节点
4.改变开发者工具位置
试一试快捷键:CMD + Shift + D。设置开发者工具有三个选项:
◆不在窗口中显示开发者工具
◆在窗口右侧显示开发者工具
◆在窗口底部显示开发者工具
#p#
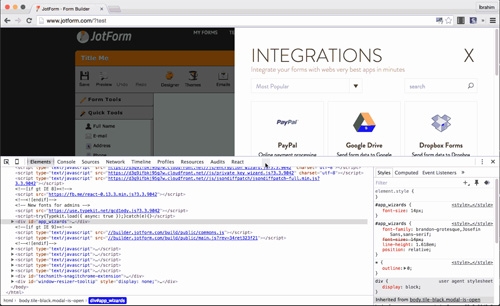
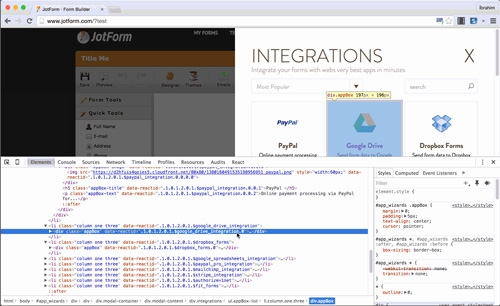
5.通过CSS选择器搜索DOM元素
试一试快捷键:CMD + F / CTRL + F和输入你需要的类名或ID名,可以搜索到相应的选择器。
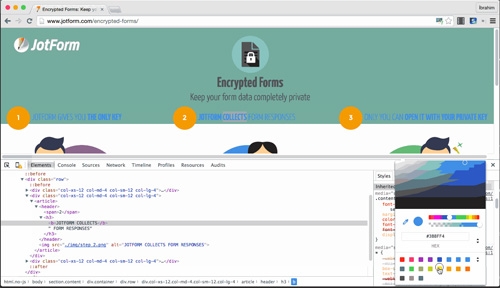
6.Material和自定义颜色调色板
你可以点击颜色代码前面的小图标,你可以选择:
◆页面颜色:这个面板是从你的Web网站(在你的CSS中)自动生成
◆Material Design:这个面板可以从Material Design面板中自动生成颜色
7.多个光标
移动光标按住CMD + 点击可以添加多个光标,你也可以使用CMD + U撤销你选择的***一个光标。
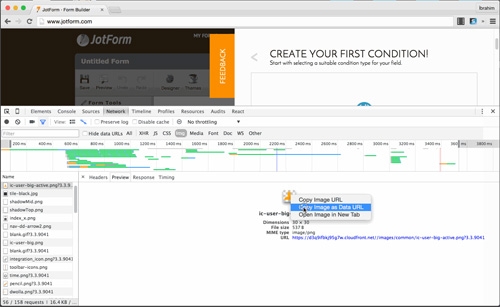
8.复制图片的Data URI
◆选择"Network"面板
◆在“Resources”面板选择你的图片
◆在图片上右击,选择“Copy Image as Data URI”选项
9.触发伪类

◆在左边的面板元素上右击鼠标,并选择“Force Element State”
◆另外在右边的面板中选择切换伪类状态的图标
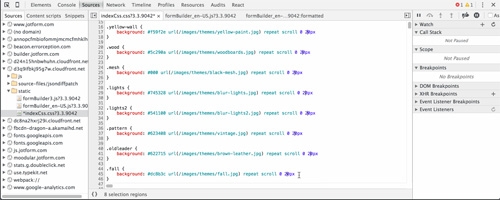
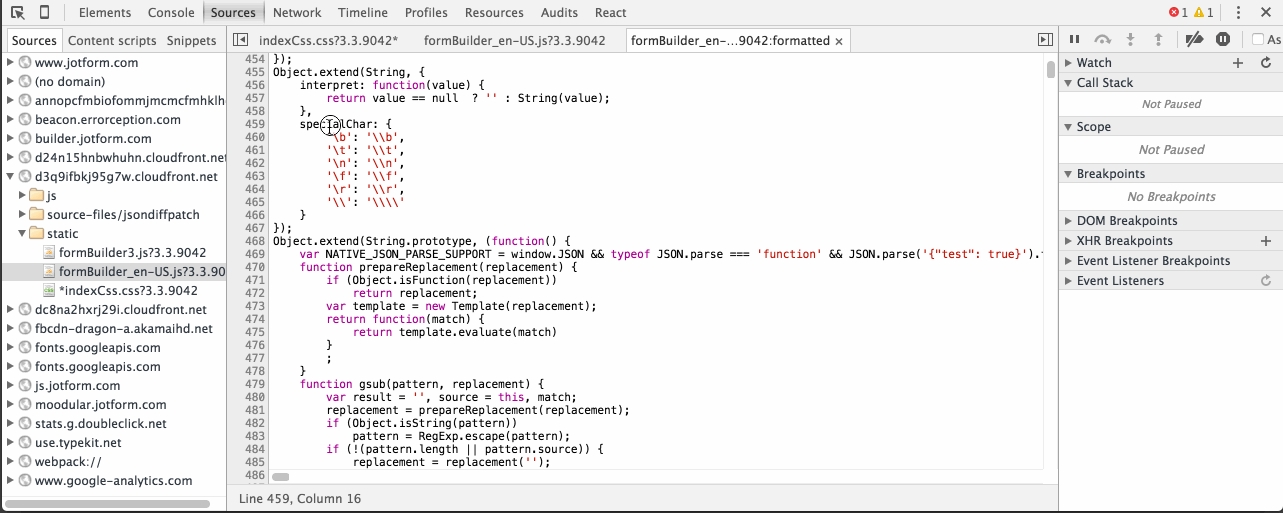
10.通过拖拽选择多列

◆选择“Sources”面板
◆在“Sources”面板编辑器中选择你需要的文件
◆按住Alt并拖动鼠标
#p#
11.使用$0获取当前元素
◆选择“Elements”面板
◆在"Element"面板中选择DOM元素
◆点击"Console"并输入$0可以获取当前元素
12.在元素中显示
选择一个DOM节点:
◆在“Console”面板中右击
◆选择"Reveal in Elements Panel"
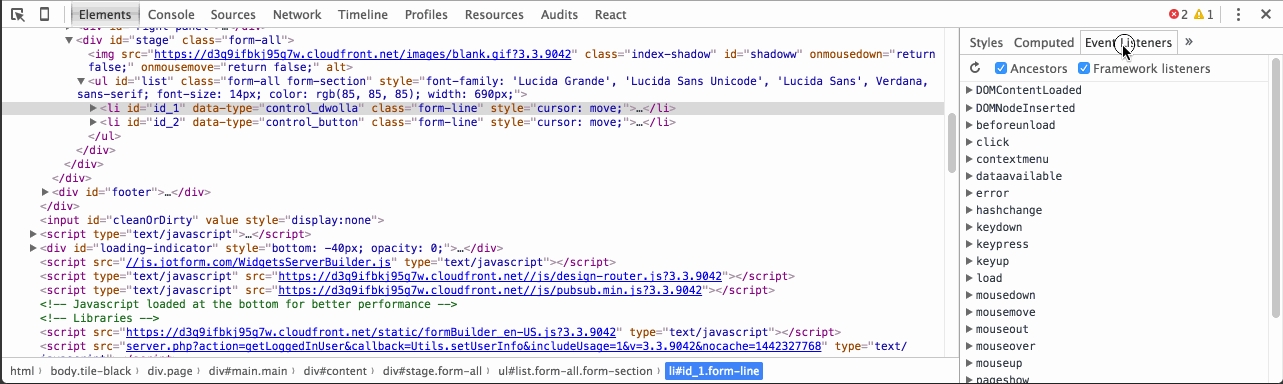
13.查看事件监听器

◆选择“Elements”面板”
◆在“Event Listeners”菜单中选择一个事件
◆右击并选择“Show Function Definition”,你可以查看到对应的源码
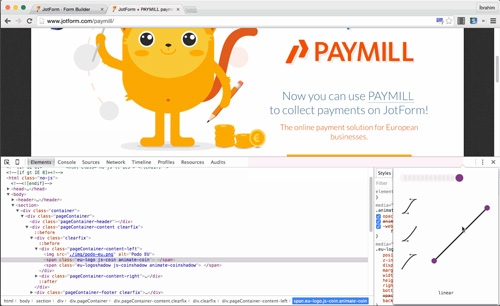
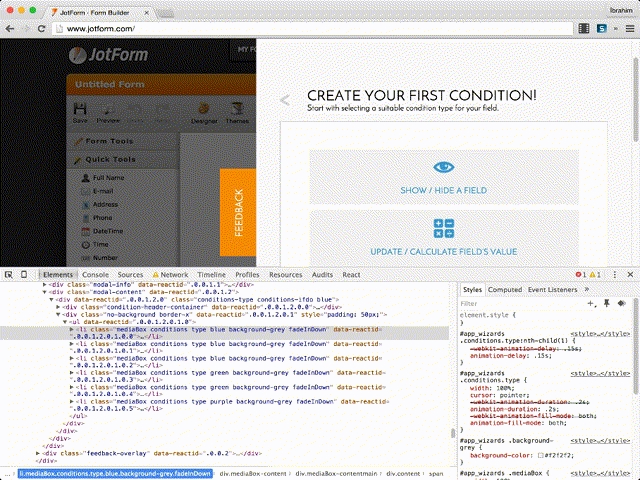
14.预览Easing
◆点击easing图标(紫色的图标),可以预览easing
◆你可以通过浏览选择其他的easing或者自定义easing
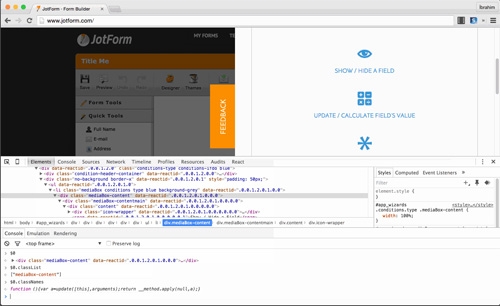
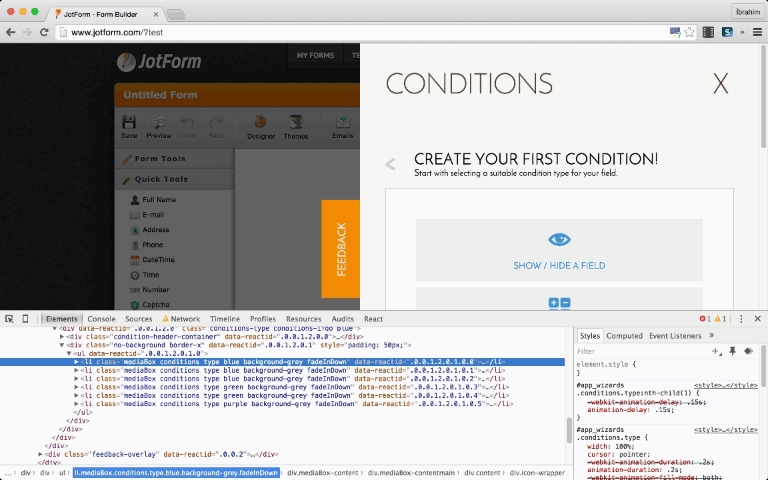
15.媒体查询
◆点击左上角的手机图标,选择设备模式
◆点击断点("blue","green","orange")工具栏选择断点
如果你可击一个工具栏,你可以在源码中找到它对应的位置。
#p#
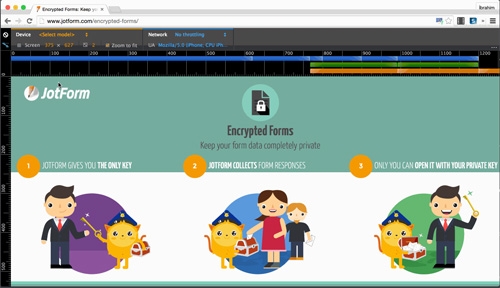
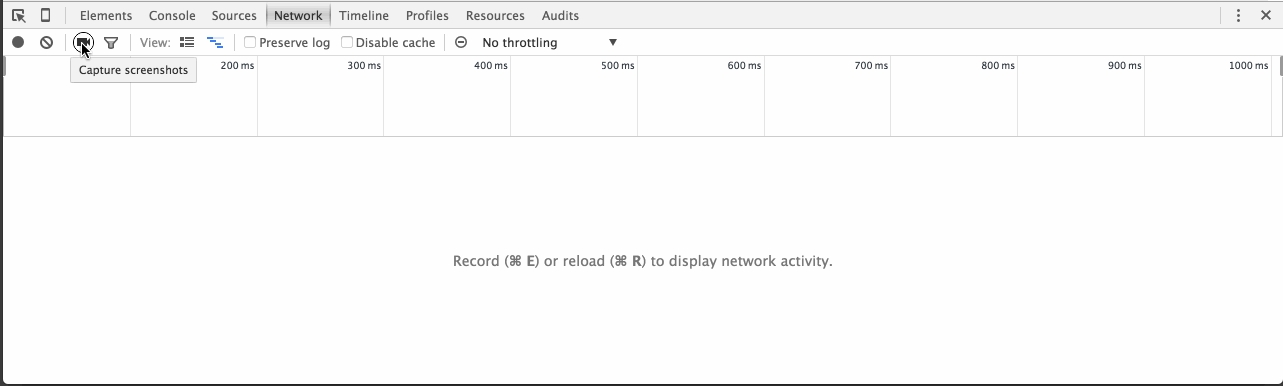
16.Network Filmstrip

Film Strip"显示页面从开始到结束渲染的截图。你可以点击截图和在timeline-style中查看视图。
◆选择“Network”面板
◆点击“录制”图标
◆重新加载页面
17.Copy Response
你可以在网络资源中复制"Response/Request"头。
◆选择“Network”面板”
◆在“Sources”面板编辑器中选择你需要的文件”
◆右击并选择“Copy Response”
18.运行预定义的代码片段

◆在左侧边栏中选择: Sources > Snippets
◆右击选择Select New
◆输入文件名和在右侧的面板中输入代码片段
◆代码片段文件名上右击选择Run
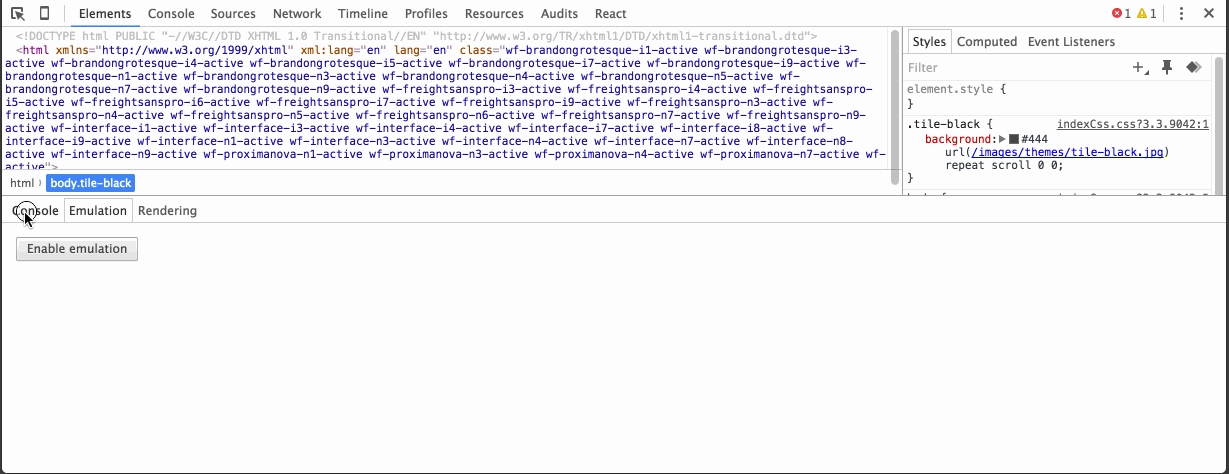
19.Device Emulation Sensors

你可以模拟移动设备传感器:
◆触摸屏
◆地理位置坐标
◆加速计
你可以这样操作:
◆选择“Elements”面板
◆选择“Emulation > Sensors”和点击“Esc”取消
20.Workspaces
◆选择“Sources”面板
◆在Sources面板中右击并选择“Add Folder to Workspaces”
◆选择你的文件和右击,并选择Map to Network Resources
◆修改你的文件代码和查看
扩展阅读
◆ Dev Tips