上一篇主要讲了Canvas的translate(平移) 、scale(缩放) 、rotate(旋转) 、skew(错切),接下来几篇主要讲下android里的Path(封装了贝塞尔曲线)& Canvas里的drawPath(path,paint);
很多人听到贝塞尔曲线,就觉得似乎挺高端大气上档次,后面会和大家一起揭开它的面纱,一睹真容;
Path(路径):
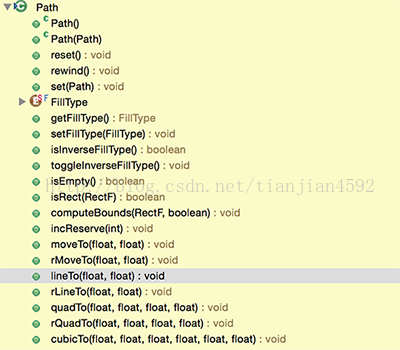
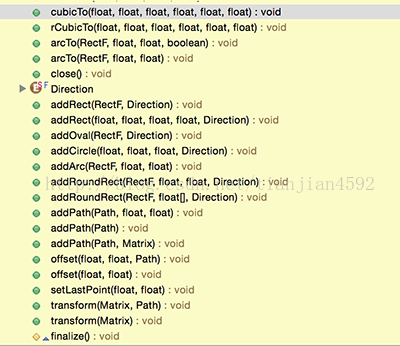
我们先看看Path类里有哪些方法
咱们从上往下看:
构造函数有两个,分别是
/**
* Create an empty path
*/
public Path() {
mNativePath = init1();
mDetectSimplePaths = HardwareRenderer.isAvailable();
}
/**
* Create a new path, copying the contents from the src path.
*
* @param src The path to copy from when initializing the new path
*/
public Path(Path src) {
int valNative = 0;
if (src != null) {
valNative = src.mNativePath;
}
mNativePath = init2(valNative);
mDetectSimplePaths = HardwareRenderer.isAvailable();
}这没啥好说的,第二种就是直接复用src 里设置的属性创建一个新的Path对象;
path.reset():清除掉path里的线条和曲线,但是不会改变它的fill-type(后面setFillType再说);
path.rewind():清除掉path里的线条和曲线,但是会保留内部的数据结构以便重用;
path.set(Path










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








